icon
图标
有些浏览器(比如ie9,firefox和chrome的某些版本)会要求字体文件有cors权限,一般服务器都默认字体后缀已经开通权限。
如果个别服务器(比如快速搭建的测试服务器)未开cors权限造成字体图标跨域,则需协调运维在nginx上进行一个小配置
location ~* \.(eot|otf|ttf|woff)$ {
add_header Access-Control-Allow-Origin *;
}
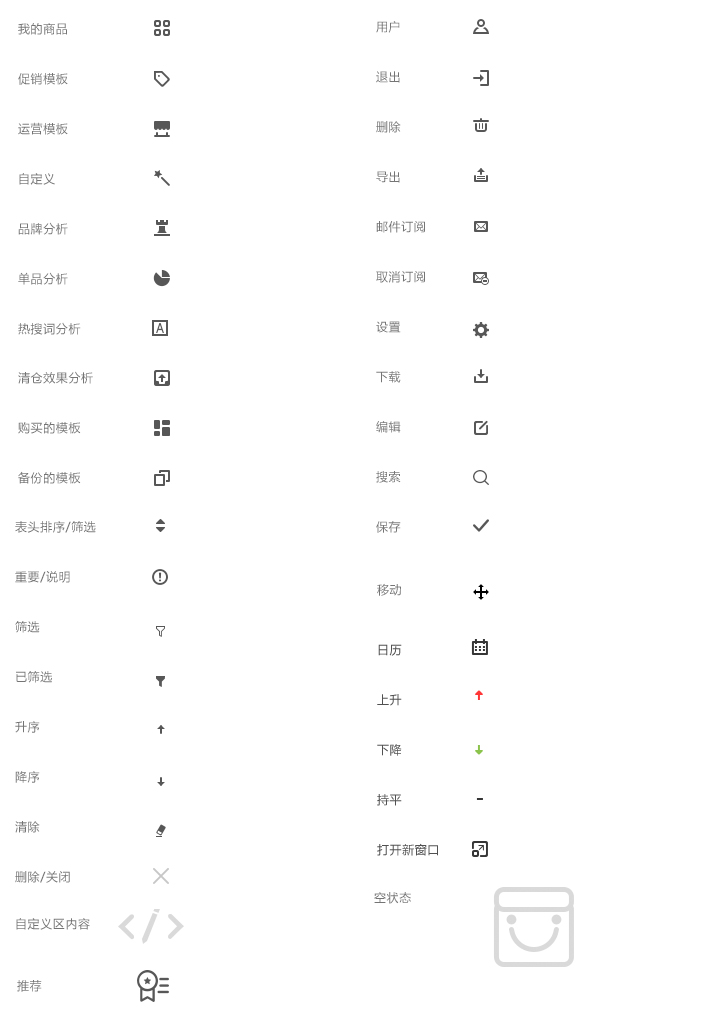
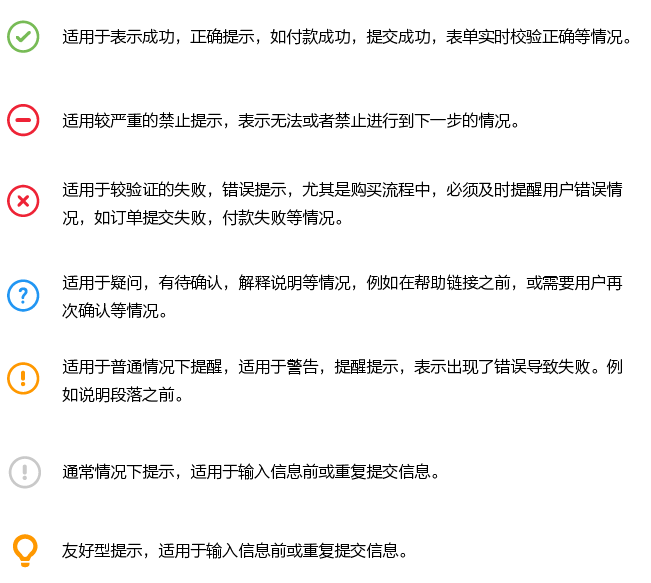
图标样式写入公用样式,项目中用到直接使用,具体每个图标对应的代码可以在下面点击图标查看:
(附:icon图标制作流程移步:http://page.jd.com/channel/commonUI/1.0.0/html/channel-demo.html)
<i class="ie67"></i>
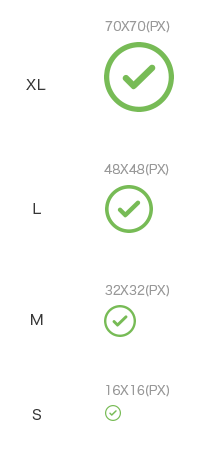
如果上面的颜色和尺寸都不满意~可以自定义图标,
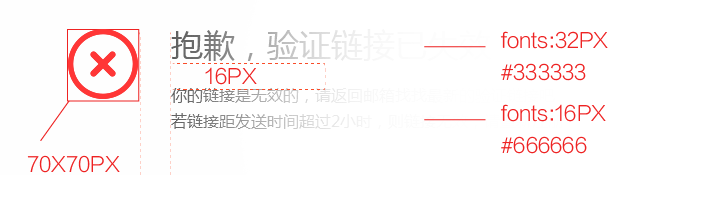
设置颜色和字号尺寸即可,
比如下面我定义了一个很小的对号,写了全部的样式
然后又定义了一个大大的叉号,仅仅是写了一个样式font-size:200px.其它样式完全继承自公用样式